




定价:79元
印次:2-4
ISBN:9787302606369
出版日期:2022.08.01
印刷日期:2025.01.21
图书责编:曾珊
图书分类:教材
操作系统是计算机系统的核心,是计算机系统的重要组成部分,因而操作系统课程成为计算机相关专业的必修课程,也是计算机应用人员必备的专业知识。本教材系统阐述操作系统的基本概念、设计原理和实现技术,在系统介绍操作系统经典内容的基础上增加了操作系统新技术、新发展的介绍,在主要章节后附有典型操作系统案例分析介绍。本书可作为高校计算机及其相关专业的本科“操作系统”课程教材或参考书,也可供从事计算机相关工作的科技人员及各类自学人员参考。
黄波,成都东软学院教师,编写计算机专业教材多部,具有丰富的理论和实践经验,如带领进行基于TOPCARES-CDIO的软件技术专业改革与实践,获得校级二等奖,同时获得成都东软学院优秀创业导师称号。
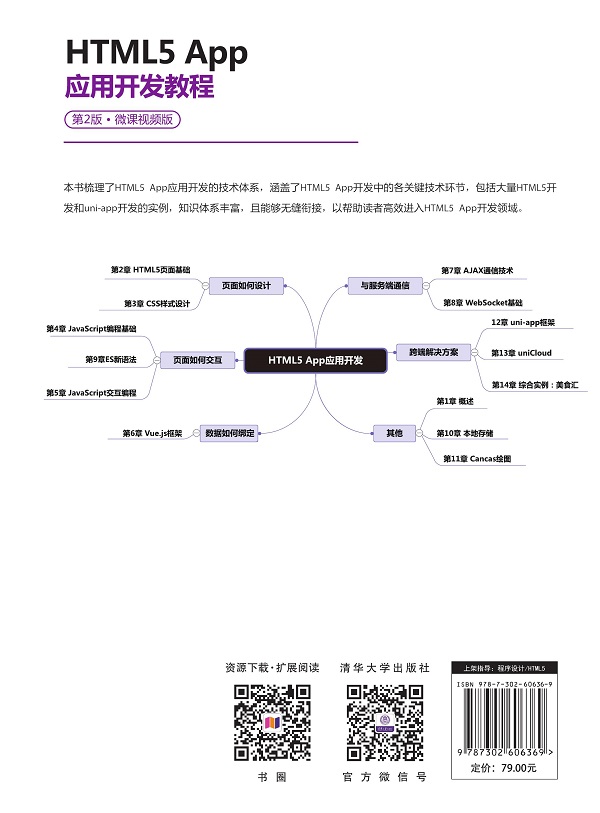
前言 为什么要写这本书 近年移动互联网的发展十分迅猛,而HTML5开发也受到了世界各顶级软件公司的极力推崇,并获得大量投资,苹果公司、谷歌公司、微软公司、W3C的一次次联盟正说明了这点。目前主流移动操作系统(iOS、Android、HarmonyOS)以及主流的浏览器对于HTML5的高支持度,也更加突显了HTML5技术在移动设备端的地位。 HTML5技术从诞生以来,就具备跨平台开发的特性,目前国内外已经有很多基于HTML5的跨平台开发工具,你并不需要任何原生应用编程经验,只需要一些HTML的相关知识,懂一些CSS和JavaScript,运用工具中所提供的各种丰富的功能模块,便可在短时间内完成具备完美原生体验的App开发。现在广为流行的小程序也大量应用了HTML5开发的相关技术。HTML5技术让移动开发更简单,更适合开发当今流行的移动应用。 目前已经有大量App是全部或部分基于HTML5技术的,这个比重还在不断上升。移动互联网行业的快速发展催生了开发热潮,各大企业对于HTML5开发类人才的需求也在不断增加。但HTML5 App开发人员的缺口巨大,也大大激发了广大编程人员学习HTML5 App开发课程的热情。国内众多高校也有针对性地设置了相应的课程。 对于异军突起的众多小程序开发,我们也面临新的选择。DCloud数字天堂(北京)网络技术有限公司的uniapp,这个富有中国特色的跨端解决方案,为我们提供了一个新的思路。它基于HTML5中的前端优秀框架Vue.js,可以一次开发、多端发布,使用它开发小程序,也更有决定性优势...
目录
第1章HTML5 App应用开发概述
1.1HTML5介绍
1.1.1终将失败的Flash
1.1.2Web移动应用的未来
1.2HTML5新特性
1.3拥抱HTML5
1.4HTML5 App的发展现状
1.5uniapp介绍
1.6uniapp开发微信小程序的优势
1.7开发环境搭建
1.8创建第一个uniapp应用
1.8.1项目运行
1.8.2项目发布
小结
第2章HTML5页面基础
2.1HTML简介
2.1.1标签
2.1.2标签的属性
2.1.3注释标签
2.2HTML5文档基本格式
2.3布局div标签
2.4文本控制标签
2.4.1标题h标签
2.4.2段落p标签
2.4.3水平线hr标签
2.4.4换行br标签
2.4.5特殊字符标记
2.4.6修饰span标签
2.5图像img标签
2.6超链接a标签
2.7列表标签
2.7.1无序列表ul标签
2.7.2有序列表ol标签
2.8语义化标签
2.9音视频标签
2.10表格标签
2.11表单的应用
2.11.1表单form标签
2.11.2各种input输入标签
2.11.3input标签的其他属性
2.11.4其他表单标签
2.12自定义标签
2.13meta标签
2.14实战演练: 注册表单
小结... 查看详情



 电子书
电子书
 在线购买
在线购买
 分享
分享